この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。

ブログを運営している人の中でもプラグインContact Form 7を使ってお問い合わせフォームを設置している人は多いのではないでしょうか。
ブログ初心者の私は、いろんなカスタマイズブログのお世話になりつつ、コピペ嵐の末にやっとこさContact Form 7でお問い合わせページを設置することができました。
ただ、気になるところが一つ…
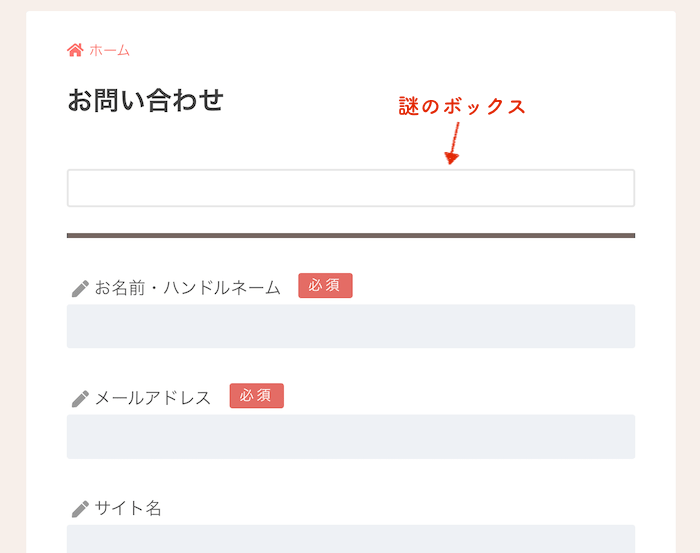
お問い合わせページの一番上のところに表示される謎のボックス。

特になにか動作をするわけでもなく、ただ見た目の問題だけのようですが、とても気になります。

このような謎のボックスが表示されて気になって夜も眠れない人は、是非この記事を参考にしてみてください。
広告
contents
お問い合わせフォームの一番上に現れる謎のボックス
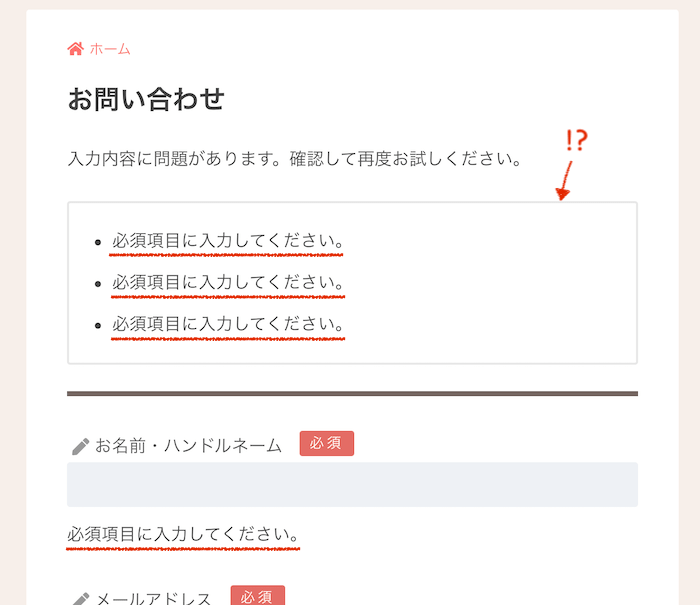
入力項目を空のまま送信ボタンを押すと、謎のボックスの正体が判明しました。

〝必須項目に入力してください〟が表示されるボックスだったようです。
正体が分かっただけでもかなりスッキリしますが、非表示にしたいのでCSSを追加しましょう。
/* ”必須項目に入力してください”の謎のボックスを消す */
div.screen-reader-response{
display: none;
}
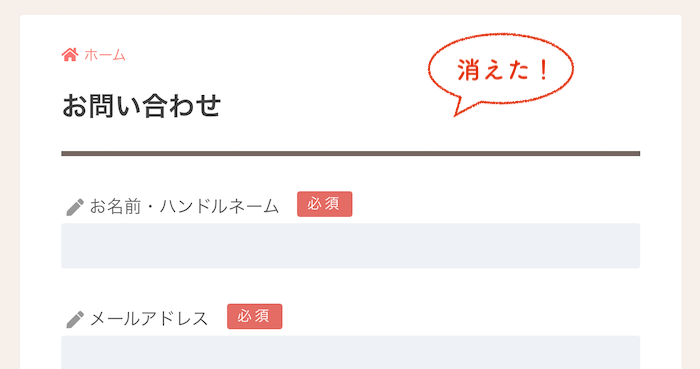
消えました。
スッキリしました。
しかしまだ気になるところがあるので、続けてやっていきましょう。
エラーメッセージをカスタマイズ
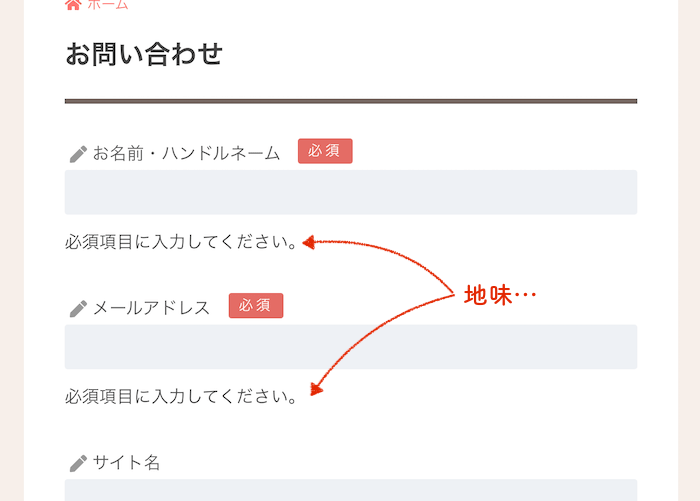
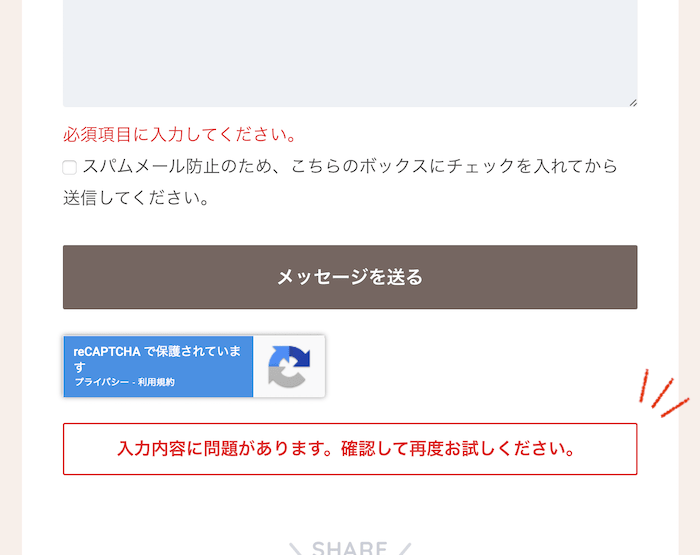
入力項目を空欄のまま送信ボタンを押すと、入力フォームの下に〝必須項目に入力してください〟というエラーメッセージが出ます。
私の場合は、なぜかフォントサイズもカラーも本文のそれと同じでとても地味です。

目立たないにもほどがあるので、ここにもCSSを追加してみましょう。
/* ”必須項目に入力してください”の文字の色を変える */
.wpcf7-not-valid-tip{
color: #dc3232;
}
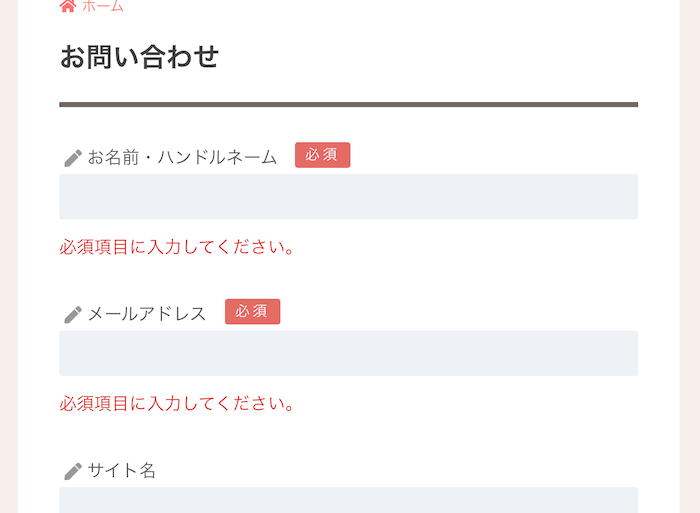
フォントカラーを赤にしたら、それっぽい感じになりました。
もう一つ地味なところがあるので、次はそちらをどうにかしましょう。
送信後のメッセージをカスタマイズ
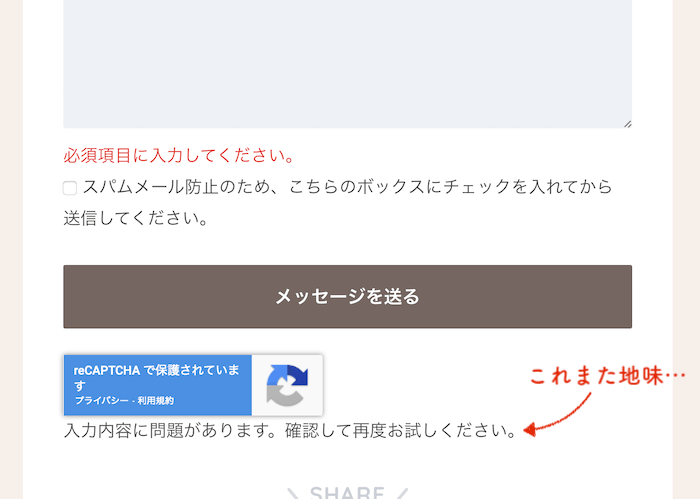
送信ボタンを押すと、〝ありがとうございます。メッセージは送信されました。〟や〝メッセージの送信に失敗しました。後でまたお試しください。〟というメッセージが一番下に表示されます。
下の画像では〝入力内容に問題があります。確認して再度お試しください。〟というメッセージが表示されているのですが…

素です。スッピン状態です。

本来はこんな感じでもともと文章に枠がついているようですが、何をどう失敗したのかCSSが効いていないようです。
このままでは、お問い合わせする人が送信できたのかできていないのか分かりにくいので、これをド派手にカスタマイズしましょう。
/* メッセージの送信に失敗したときのメッセージのカスタマイズ */
div.wpcf7-validation-errors
color: #dc3232;/*文字色*/
font-weight: 900;/*文字の太さ*/
border: 1.5px solid #dc3232;/*枠線の色と太さ*/
border-radius: 2px;/*角を丸くする*/
margin: 1.5em 0;/*外側の余白*/
padding: 0.5em 1em;/*内側の余白*/
text-align: center;/*中央寄せ*/
}これはいろんなカスタマイズブログでよく紹介されているCSSなのですが…
私の場合はこれが効きませんでした。なぜか(泣)
打ちひしがれた私が使った別のCSSを以下に書いておきます。なんだかCSSがうまく反映されない時にお試しください。
/* 入力内容に不備が見つかったときのメッセージのカスタマイズ(別バージョン)*/
.wpcf7 form.invalid .wpcf7-response-output{
color: #dc3232;
font-weight: 900;
border: 1.5px solid #dc3232;
border-radius: 2px;
margin: 1.5em 0;
padding: 0.5em 1em;
text-align: center;
}
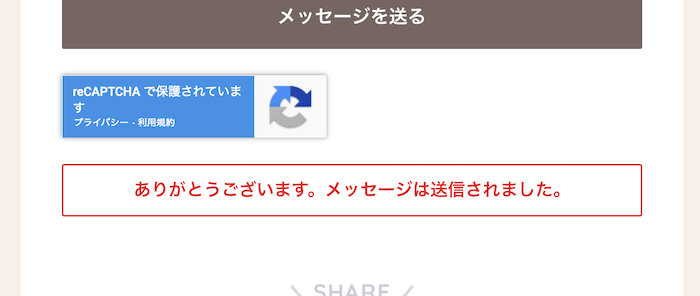
存在感たっぷり。
ちなみにこれは入力内容に不備があった場合に表示されるメッセージなので、ちゃんと送信できた場合に表示されるメッセージに対しても別途CSSを指定しなければいけません。
その他のメッセージのセレクタを書いておくので、文字や枠線や背景色などを自由にカスタマイズしてください。
メッセージが正常に送信されたとき
ありがとうございます。メッセージは送信されました。
div.wpcf7-mail-sent-ok
または
.wpcf7 form.sent .wpcf7-response-output
メッセージの送信に失敗したとき
メッセージの送信に失敗しました。後でまたお試しください。
div.wpcf7-mail-sent-ng
または
.wpcf7 form.failed .wpcf7-response-output
送信がスパムと見なされたとき
メッセージの送信に失敗しました。後でまたお試しください。
div.wpcf7-spam-blocked
または
.wpcf7 form.spam .wpcf7-response-output
承諾が必要な項目が承諾されていないとき
メッセージを送信する前に承諾確認が必要です。
div.wpcf7-accept-terms
または
.wpcf7 form.invalid .wpcf7-response-output
私は全部、赤字に赤枠にしました。
/* メッセージは全部赤字で赤枠に */
.wpcf7 form.invalid .wpcf7-response-output, .wpcf7 form.unaccepted .wpcf7-response-output, .wpcf7 form.failed .wpcf7-response-output,
.wpcf7 form.aborted .wpcf7-response-output, .wpcf7 form.spam .wpcf7-response-output, .wpcf7 form.sent .wpcf7-response-output{
color: #dc3232;
font-weight: 900;
border: 1.5px solid #dc3232;
border-radius: 2px;
margin: 1.5em 0;
padding: 0.5em 1em;
text-align: center;
}
送信完了のメッセージもカスタマイズできました。
でも表示される場所がイマイチなので、それも調整しましょう。
送信後の各種メッセージの表示場所を変更する
送信後に表示されるメッセージは、初期設定では送信ボタンの下に表示されるようになっています。このメッセージの表示位置は変更が可能です。
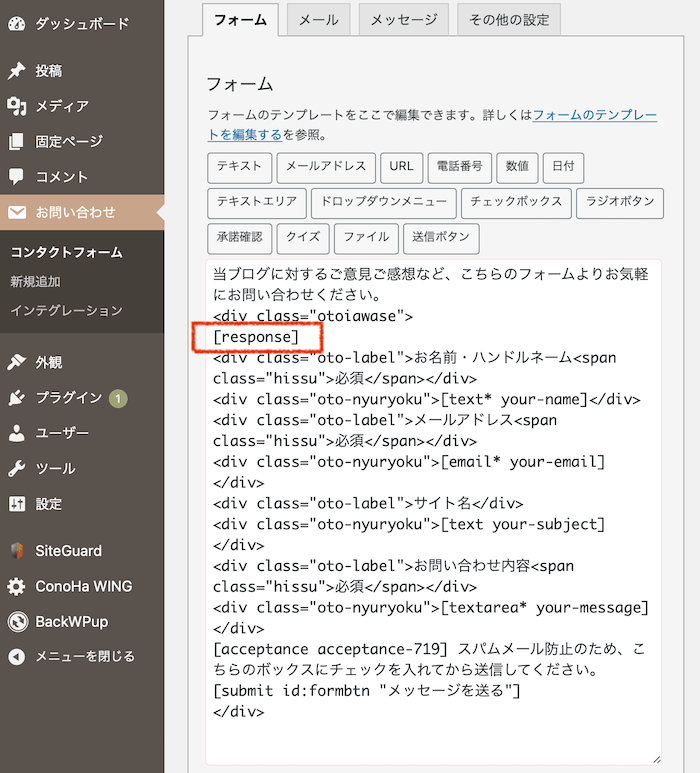
まずは、『ワードプレスの管理画面』→『お問い合わせ』→『コンタクトフォーム』→『コンタクトフォームの編集画面』へ。
コンタクトフォーム編集画面の本文に、[response]というタグを追加することで、メッセージの表示位置を自由に変更することができます。
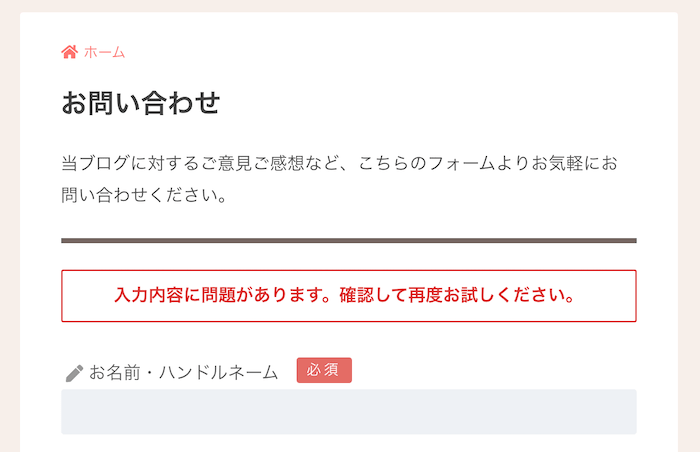
このブログの場合、送信ボタンを押してページが切り替わったときに、一番目に入りやすい場所はフォームの一番上の部分。

[response]と追記するだけで、ベストポジションにお引っ越し完了です。

今回はContact Form 7のお問い合わせフォームのカスタマイズについての記事でした。
あなたのお悩み解決の助けになれば幸いです。



色々調べているうちにこちらの記事に到達しました。
情報ありがとうございます。
個人的にカスタムさせていただいて使用させていただいていたのですが、別の方法で解決しましたので共有させていただきます。
当環境でも謎の文字が出たり、CSSが効かなかったりと、こちらの記事の内容と同じような症状に悩まされていました。
しかしURLを見たところ、送信後に「#wpcf7-f123-o1」といった謎のURLが付け足されており、こちらについて調べてみたところ、非 AJAX 送信モードで動作していることがわかりました。
原因はheader.phpにwp_head();が記載されていなかったことで、こちらを追記したことでCSSが動くようになり、通常のCSSカスタムが可能になりました。
もし同様の症状で悩まれている方がいれば、参考になれば幸いです。
コメントありがとうございます!
解決策を共有していただきましてありがとうございます。
CSSがうまくいかないと気になって夜眠れなくなるので、近頃はなるべくカスタマイズせずに細々と運営しています。
またどなたかのお悩み解決の一助になることを願っています。